[CSS] cursor 속성 빠르게 알아보기
반응형
[CSS] cursor 속성 빠르게 알아보기

cursor 속성 마우스가 요소 위에 위치(hover) 했을 때, 커서의 모양을 바꿀 때 사용합니다.
다양한 종류가 있으며, 상황 및 용도에 맞게 사용하면 됩니다.
UX 개선에 도움을 주는 속성 입니다.
사용법
.text {
cursor: pointer;
cursor: not-allowed;
// cursor: 원하는 값
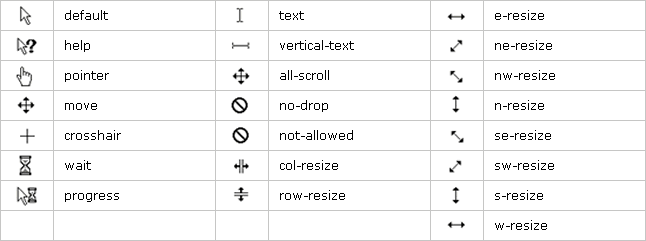
}시스템 cursor
아래 codepen 예제에서 키워드별 모양을 확인할 수 있습니다.
See the Pen cursor list by 이상진 (@sangziii) on CodePen.

커스텀 cursor
시스템에서 기본적으로 제공하는 키워드 커서 외에 자신이 원하는 이미지를 적용할 수도 있습니다.
사용법

차례대로 첫번째는 적용되기 원하는 이미지의 url() 의 인자로 넣어주고,
두 번째로 이미지 로드 실패 시 적용될 키워드 값을 반드시 넣어주어야 합니다.
See the Pen custom cursor example by 이상진 (@sangziii) on CodePen.

커서 이미지 position 를 설정할 수도 있습니다.
url 다음에 x좌표와 y좌표를 순서대로 넣으면 해당 좌표만큼 이동합니다.
글이 도움이 되셨다면 공감&댓글 부탁드립니다.
글 작성에 큰 힘이 됩니다. 🙂
반응형
'프로그래밍 > HTML&CSS 사전' 카테고리의 다른 글
| [CSS] 제일 쉬운 overflow 설명 (2) | 2020.12.11 |
|---|---|
| [CSS] word-wrap, word-break 정확하게 알아보기 (0) | 2020.12.09 |
| [html/css] HTML 공백 줄바꿈 그리고 white-space (1) | 2020.12.09 |
| [CSS] 말줄임(ellipsis)에 관한 모든 것 (0) | 2020.12.09 |
| [CSS] 이미지 적용 및 crop 방법 A to Z (3) | 2020.12.09 |
댓글
이 글 공유하기
다른 글
-
[CSS] 제일 쉬운 overflow 설명
[CSS] 제일 쉬운 overflow 설명
2020.12.11 -
[CSS] word-wrap, word-break 정확하게 알아보기
[CSS] word-wrap, word-break 정확하게 알아보기
2020.12.09 -
[html/css] HTML 공백 줄바꿈 그리고 white-space
[html/css] HTML 공백 줄바꿈 그리고 white-space
2020.12.09 -
[CSS] 말줄임(ellipsis)에 관한 모든 것
[CSS] 말줄임(ellipsis)에 관한 모든 것
2020.12.09