[html/css] HTML 공백 줄바꿈 그리고 white-space
[html/css] HTML 공백 줄바꿈 그리고 white-space

이번에는 HTML 텍스트의 공백, 줄 바꿈에 대해서 알아보겠습니다.
예제로 시 한편을 공유하기 위해 HTML로 작성하려고 합니다.
시는 행으로 나누어 표현하는 표기해야 하므로 신경 써서 HTML을 작성하였습니다.
See the Pen html spacing by 이상진 (@sangziii) on CodePen.
결과를 살펴보겠습니다.
이런,, HTML에서는 시의 형태로 enter를 쳐서 개행하였는데,
왜 브라우저에서는 반영되지 않았을까요?
text의 공백(space)과 공백문자( )

HTML에서의 공백 관력 규칙은 다음과 같습니다.
- 공백을 만들 수 있는 키(key)는 space, enter, tab 세 종류.
- HTML에서는 기본적으로 space, enter, tab 모두 공백 1칸으로 표시. 즉, 여러 번 입력해도 공백 1칸으로 인식.
- 행의 맨 앞에 있는 공백은 무시되어 표시되지 않음.
- 만약 더 많은 공백을 표시하고 싶으면 공백 문자( )를 연속으로 입력하면 공백으로 처리할 수 있음.
예제 1
See the Pen html spacing ex1 by 이상진 (@sangziii) on CodePen.
설명한 공백 규칙에 맞추어 space, tab, enter 모두 한 칸의 공백으로 인식됩니다.
예제 2
See the Pen html spacing ex2 by 이상진 (@sangziii) on CodePen.
- 공백: 를 필요한 공백만큼 연이어 붙여 쓰면 됩니다.
- 개행: <br> 를 문장 끝에 붙여 쓰면 됩니다.
CSS에서도 공백과 개행 관련 속성이 있습니다.
white-space
html의 공백, 개행, 들여 쓰기에 관한 속성이 white-space 속성입니다.
속성
6개의 속성이 있고, 속성별 특징은 다음 테이블과 같습니다.
normal / pre / nowrap / pre-wrap / pre-line
| 개행 문자 | 스페이스, 탭 | 자동 줄 바꿈 | 줄 끝의 공백 | |
| normal | 병합 | 병합 | 예 | 제거 |
| nowrap | 병합 | 병합 | 아니오 | 제거 |
| pre | 유지 | 유지 | 아니오 | 유지 |
| pre-wrap | 유지 | 유지 | 예 | 넘침 |
| pre-line | 유지 | 병합 | 예 | 제거 |
테이블만 보면 이해가 잘되지 않으니, 예제와 함께 살펴보겠습니다.
예제

1. white-space 속성

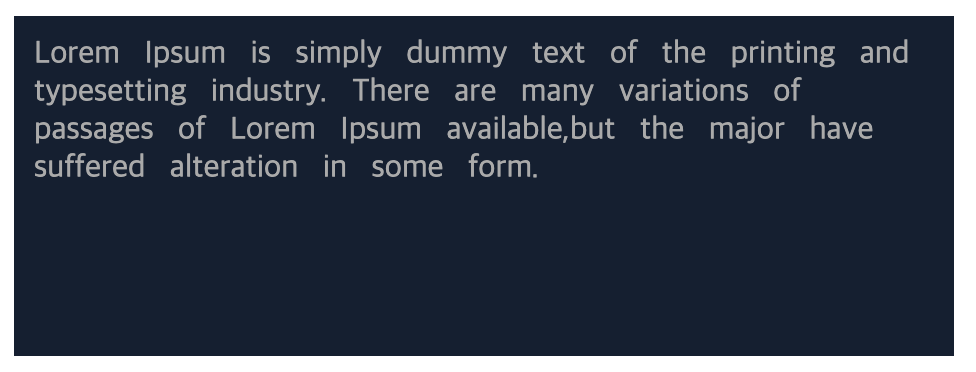
- normal 은 기본값
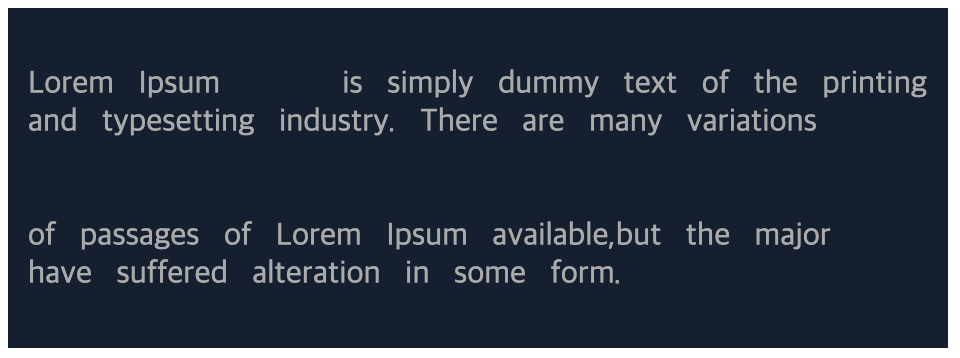
- 여러 공백(space, tab)을 공백 1칸으로 표시
- 줄 바꿈(enter) 또한 공백 1칸으로 표시
- text가 길어져서 지정된 넓이를 넘어서면 자동 줄 바꿈
2. nowrap 속성

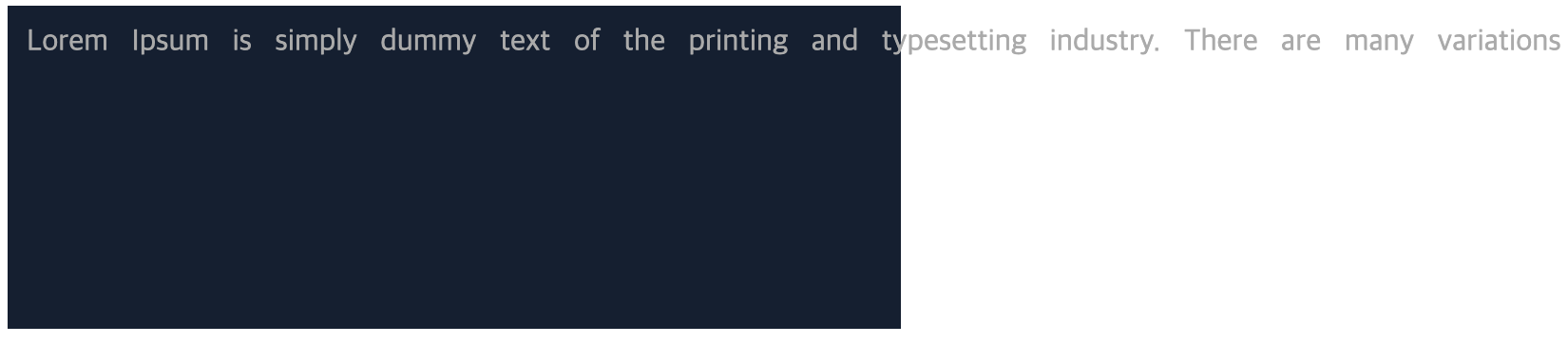
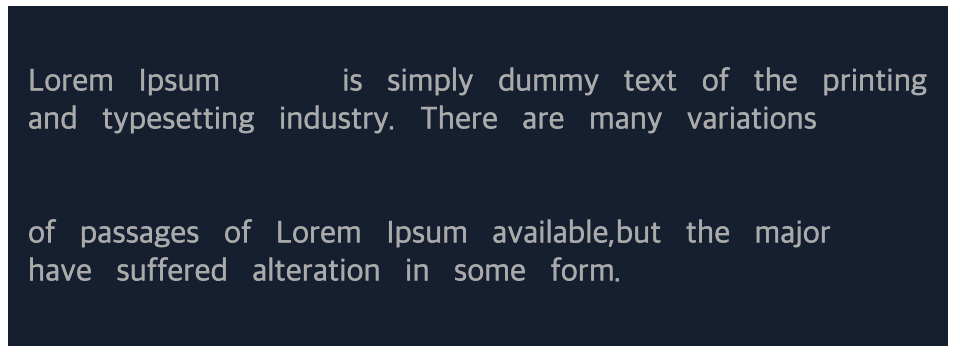
- 여러 공백(space, tab)을 공백 1칸으로 표시
- 줄 바꿈(enter) 또한 공백 1칸으로 표시
- text가 길어져서 넘어서도 자동 줄 바꿈 하지 않음
3. pre 속성

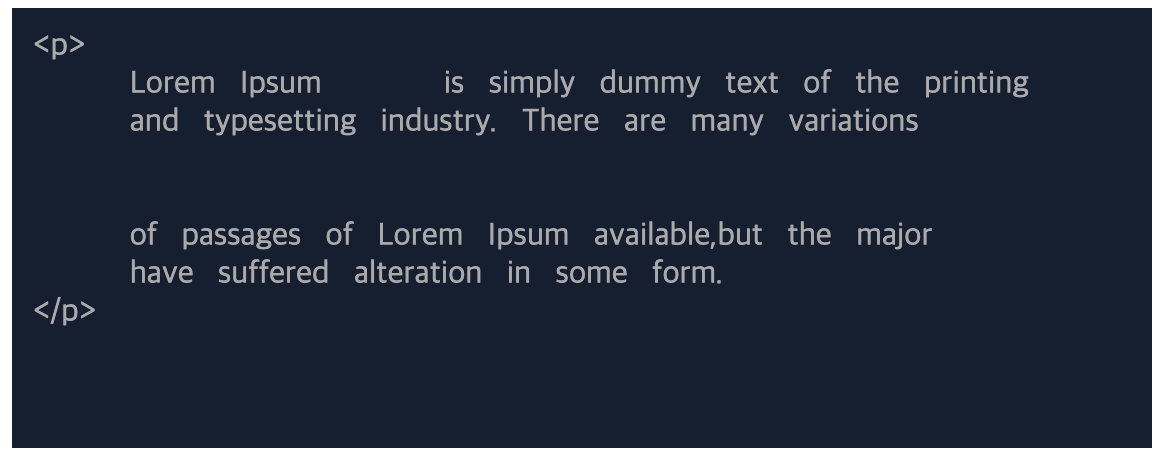
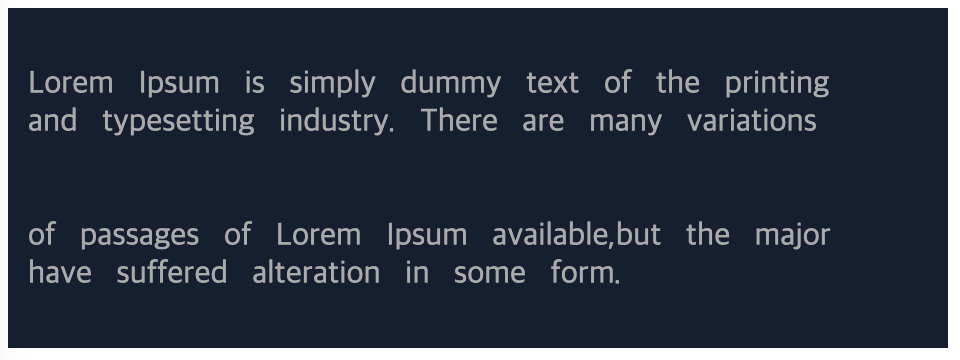
- 여러 공백(space, tab)을 그 수만큼 그대로 공백으로 표시
- 줄 바꿈(enter) 또한 그 수만큼 그대로 개행 처리
- text가 길어져서 넘어서도 자동 줄 바꿈 하지 않음
4. pre-wrap

- 여러 공백(space, tab)을 그 수만큼 그대로 공백으로 표시
- 줄 바꿈(enter) 또한 그 수만큼 그대로 개행 처리
- text가 길어져서 지정된 넓이를 넘어서면 자동 줄 바꿈
5. pre-line

- 여러 공백(space, tab)을 공백 1칸으로 표시
- 줄 바꿈(enter) 또한 그 수만큼 그대로 개행 처리
- text가 길어져서 지정된 넓이를 넘어서면 자동 줄 바꿈
정리
실무에서는 주로 normal과 nowrap 속성만 알아도 충분했습니다.
nowrap 사용 예제
1. 한줄 말줄임처리 를 할 때 nowrap 속성이 사용됩니다. (말줄임 처리 포스팅)
2. 좌우로 스크롤 되는 플리킹 리스트 에서도 nowrap 속성이 사용됩니다.
See the Pen simple flicking by 이상진 (@sangziii) on CodePen.
한 번쯤 봐 두면 나중에 유용하게 사용할 수 있을 거라고 생각합니다.
글이 도움이 되셨다면 공감&댓글 부탁드립니다.
글 작성에 큰 힘이 됩니다. 🙂